I fru... Twoja wiadomość już leci na nasze skrzynki!
Zajrzyj na swoją pocztę, aby poznać szczegóły oferty ;)
Tymczasem, sprawdź nowości na naszym blogu semahead.agency/blog/
Zespół Semahead

Obecnie ogrom uwagi poświęca się zadbaniu o dobre SEO. Jednak w cieniu wyszukiwarek internetowych pozostaje być może najczęściej pomijana szansa na optymalizację strony – wyszukiwarka wewnętrzna. Z tego rozpoczynającego cykl UX artykułu dowiesz się, jakich metod użyć, by wykorzystać ten potencjał.
Z tego artykułu dowiesz się między innymi:
Analizę wyszukiwarki rozpocząć możesz od przyjrzenia się danym, które z niej pochodzą. Ten etap sam w sobie prowadzić może do ciekawych obserwacji i odkryć.
Możesz analizować dane przechowywane w Google Analytics. Jeśli takich danych nie gromadzisz, to niestety ten etap analiz musisz odłożyć na parę miesięcy – informację o tym, jak skonfigurować raportowanie wyszukiwania w witrynie w GA znajdziesz tutaj.
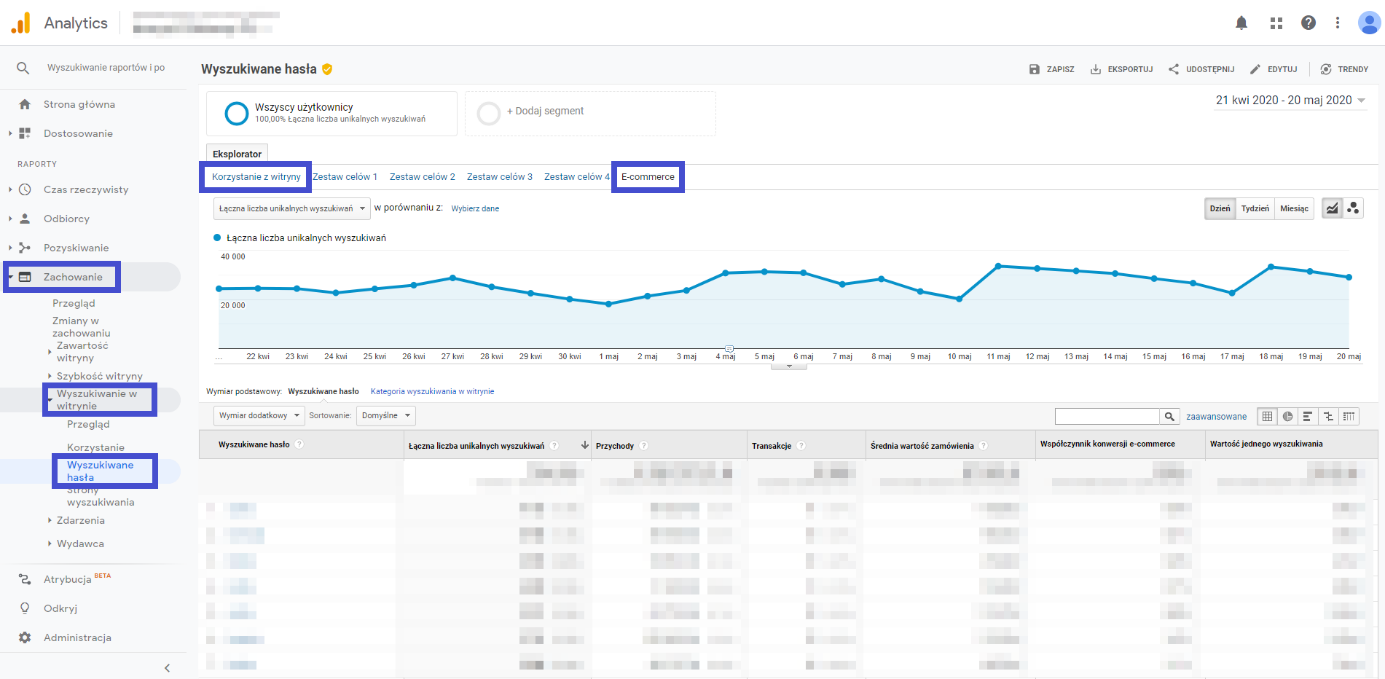
Dane GA o swojej wyszukiwarce możesz znaleźć w sekcji raportów Zachowania, w Wyszukiwanie w witrynie. Skorzystać możesz z raportu Wyszukiwane hasła. Tutaj znajdziesz metryki dotyczące Korzystania z witryny oraz E-commerce, takie jak łączna liczba unikalnych wyszukiwań hasła, przychody i transakcje z nim powiązane lub wartość jednego wyszukiwania.

Zgromadzone w Analytics dane możesz wyeksportować i użyć w narzędziach, w których łatwiej je analizować, takich jak Excel, Tableau lub język R (więcej o eksportowaniu danych z Google Analytics przeczytaj w naszym artykule). Możesz analizować np.:
Podczas takich analiz powstają cenne hipotezy, które sprawdzisz możesz w następnym etapie – analizy eksperckiej UX. Mówiąc wprost, możesz wpisywać w wyszukiwarkę hasła, które w wyniku analiz zwróciły twoją uwagę i przekonać się, co naprawdę widzi użytkownik.
Prócz danych z Google Analytics możesz także wykorzystać dane o wyszukiwarce z własnych baz danych, jeśli takie zbierasz. Inne przykłady analiz możesz znaleźć m.in. w artykule na Nielsen Norman Group (NN/g).
Następnym krokiem w analizie wyszukiwarki może być przyjrzenie się jej bezpośrednio pod kątem zastosowanych rozwiązań UX.
Niezależnie od tego, czy analiza UX to dla ciebie nowość, czy też audytowałeś już pod tym kątem niejedną stronę – warto korzystać z informacji o dobrych praktykach UX. Są to zbiory zalecanych rozwiązań, często oparte na wynikach wielu testów i/lub na wiedzy o funkcjonowaniu człowieka. Z ich pomocą, nierzadko w krótkim czasie, można zidentyfikować wiele niewłaściwych rozwiązań na stronie.
Rzecz jasna nie wszystkie elementy można łatwo sklasyfikować jako jednoznacznie dobre albo złe. Zdarzyć się też może, że rozwiązanie łamiące dobrą praktykę UX w wypadku danej strony jest lepsze. Na szczęście dobre opracowania zawierają również listę powodów, dlaczego dane rozwiązanie uznawane jest za dobre, a także warunków, które muszą być do tego spełnione.
Oto kilka przykładów dobrych praktyk UX dotyczących wyszukiwarki wewnętrznej:
Zdecydowanie polecamy opracowania, które znaleźć można w artykułach Nielsen Norman Group. Innym cennym źródłem informacji na temat najlepszych praktyk UX mogą być materiały od Google: playbooki UX (np. UX Playbook for Retail) lub webinary organizowane co jakiś czas (np. zeszłoroczny Mobile UX Marathon, lub obecnie trwający Mobile on Air).
Co jednak zrobić z elementami strony, które nie dają się jednoznacznie sklasyfikować jako dobre lub złe? Albo jak przekonać się, czym zastąpić element, który nie spełnia wymogów dobrych praktyk?
Cennym uzupełnieniem analiz może być zebranie informacji o zachowaniach użytkowników w postaci map cieplnych kliknięć i scrollowań. Mapy te pozwalają na zebranie dodatkowych danych jakościowych – możemy zobaczyć w jaki obszar elementu użytkownicy klikają, nie tylko ilość kliknięć. Często zaobserwować można też kliknięcia w miejsca, w których interakcji użytkowników się nie spodziewamy. Mapy mogą pomóc w odpowiedzi na przykład na takie pytania:
W celu jeszcze dokładniejszego przyjrzenia się zachowaniom użytkowników skorzystać można także z nagrań sesji. Nie zawsze warto ich używać, ponieważ analiza kilkudziesięciu nagrań może być bardzo czasochłonna. Takie analizy warto wprowadzić, jeżeli masz już pewne przypuszczenia, jak mogą zachowywać się twoi użytkownicy. Mogą okazać się także cenne, kiedy interesuje cię konkretny moment w trakcie wizyty użytkownika. Na przykład:
W przypadku dwóch pierwszych analiz, kolejność wykonywania jest dowolna i można, a nawet powinno się powtarzać je wielokrotnie, iteracyjnie. Obie analizy uzupełniają się wzajemnie. Na pytania postawione w jednej odpowiedź znajdziesz często w drugiej. Inaczej jest w przypadku ostatniej sekcji analiz – testów.
W przeciwieństwie do analizy danych oraz analizy UX, które są nieinwazyjne, ponieważ bazują na informacjach już zebranych (zgromadzone dane oraz dostępna wersja strony) – testy angażują użytkowników bezpośrednio, np. przez wprowadzenie zmian na stronie lub dołączenie do niej ankiety. Z tego powodu badania na użytkownikach warto wdrożyć dopiero po przeanalizowaniu informacji, które już są nam dostępne. Dzięki postawionym wcześniej hipotezom możesz przygotować bardziej precyzyjne testy, które odpowiedzą na twoje wątpliwości.
Dużą zaletą testów jest to, że zbierają dane zupełnie nowe, przez co pozwalają pogłębić dotychczasowe analizy oraz przekonać się, jak twoi użytkownicy zareagują na zmiany w wyszukiwarce. To jakie testy zastosujesz powinno być uzależnione od informacji, które zebrałeś w toku poprzednich analiz. Poniżej przedstawiamy kilka możliwości:
Na zakończenie warto wspomnieć, że mnogość metod badawczych nie pociąga za sobą konieczności wykorzystania ich wszystkich. Analizy danych, dobrych praktyk UX, map cieplnych, czy w końcu testy – wszystkie uzupełniają się i wspierają na drodze do lepszego poznania użytkownika. W rzeczywistości nie zawsze możesz pozwolić sobie na przeznaczenie tak wielu zasobów, w szczególności czasu, na analizę jednego aspektu strony. Dlatego warto podkreślić, że nawet pojedyncza analiza może ujawnić kluczowe obszary, których usprawnienie przyniesie znaczną poprawę doświadczeń użytkowników, a w konsekwencji – jakości ruchu na stronie.
Aby przekonać się, jak te i inne narzędzia do analiz można wykorzystać do badania innych kluczowych elementów strony – śledź nasz blog. W następnym artykule z cyklu UX omówimy koszyk.
Chcesz zacząć współpracę z nami? Wypełnij Brief!
Wypełnienie briefu zajmie Ci kilka chwil a nam pozwoli
lepiej przygotować się do rozmowy z Tobą.
